更快的网页加载速度可以提升用户体验和转换率。Google Analytics提供了详细的网站速度报告,让我们可以深入了解网站页面的加载情况。在报告中我们可以看到网页的平均加载时间(比如8秒)及相关的技术指标,但我们的网站加载速度足够快了吗,在某个地区或某一类网站中属于什么水平,也许我们并不清楚,而从下边Google提供的这份概述报告中我们可以了解到关于网站加载速度的一些基准数据。
优化网站性能的第一步是建立和获取准确的数据。为了优化网站的用户体验和加载速度,我们需要收集与衡量真实用户的网页打开速度的数据。而影响网站打开速度的因素有很多,如用户所用的网络、设备类型和运行速度、浏览器类型和版本、地理位置、缓存的容量等等。新的Web Timing标准已经应用到大部分较新版本的浏览器里,因此改良后的Google Analytics报告可以收集到详尽的页面请求样本的延迟数据。在Google Analytics的网站速度报告中,我们可以网站加载速度的详细数据,度量多达十多个。这份报告的数据来源主要来源于来自FireFox, Chrome等支持Navigation Timing API的浏览器的访问加载时间数据,对于不支持此API的FireFox与IE浏览器,将从Google工具条中获取到部分页面加载时间数据并生成报告。
Google Analytics里的网站速度报告中的技术指标包括:

注:报告中没有显示浏览器时间,这是浏览器解析html,并加载css,js,图片等文件并渲染显示页面内容所需的时间。
回到开篇说到的那个问题:我怎么知道我的网站速度够不够快?网站速度主要取决于网站的性质、内容与及用户在网站上的交互类型,不同类型不同内容的网站的打开速度会有很大的差异。不过,我们还是可以看一下一些网站速度的基准线报告,来加深我们对于网站速度的理解。这些报告的数据来自Google Analytics的网站速度报告的聚合数据。
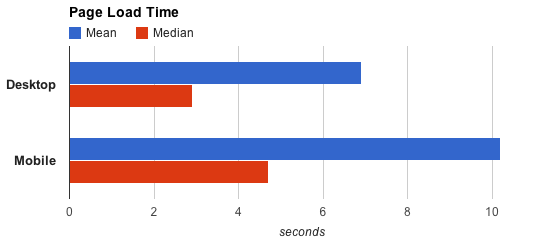
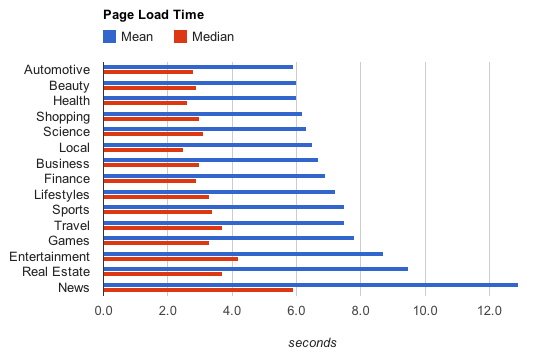
注:在上图中分别列出了Mean和Median的数据,其中Mean指的是平均数,等于数列的总和除以数列中数的个数 比如 1 2 3 4 5 mean = (1+2+3+4+5)除以 5 = 3。Median是中位数,也就是将一组观察值由小到大排列,n为奇数时取位次居中的变量值, 比如 1 2 3 4 5 6 7 8 9 那么 median = 5,如果给出的数列是偶数个,好比 1 2 3 4 5 6 7 8,median = (4+5)/2 = 4.5。
越来越多的人正在使用各种移动设备进行网站的访问。从上面的数据我们可以看到,移动设备的访问网页加载要比传统的桌面端访问的页面加载多一半的时间。其中很多流行的站点已经针对移动设备进行了优化:更少的资源,更小的资源,更智能的缓存策略。但即便是这样,通过移动设备对网站进行访问仍然是要比通过桌面端访问的页面加载速度要慢上许多。桌面终端的页面平均加载时间约为7秒,这个数值在之前Google Analytics的网站速度报告相关博文中也有提及:如果你的网页加载时间超过了7秒,那你应该考虑优化你的网站性能提升网页的加载速度。不过这也仅仅是一个非常笼统的标准,不同网站的要求与标准会有较大的差异。
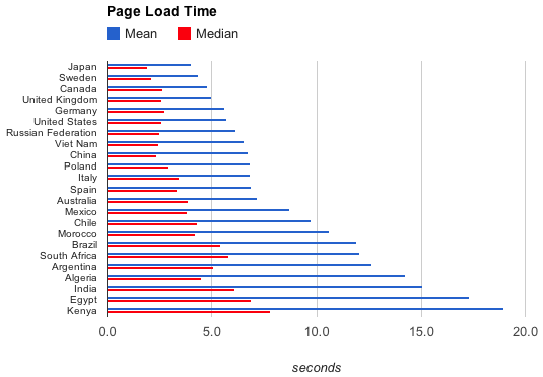
下边让我们来仔细看一下来自一些具体国家的网站访问加载速度的表现情况:
报告显示,来自日本及欧美发达国家的访问网页加载速度较为领先,而印度、南美及非洲的一些国家的网页加载速度则相对落后。中国的排名要比预想中要靠前,具体原因有兴趣的话可以深挖一下。
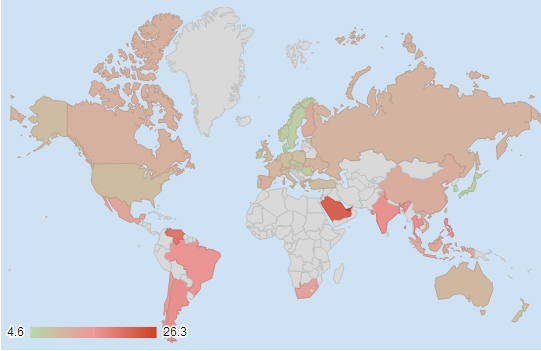
下边的世界地图展示了世界各个地区桌面端的网页加载时间的情况。图中的数值单位为秒。
而下图则展示了世界各个地区来自移动设备的网页加载的情况。
请注意,有许多因素如浏览器、网络连接、客户端硬件(处理能力)、网页内容,和主机的位置都会影响用户对网页的访问速度。上面列出的各个国家的网页速度聚合数据会受到所有这些因素的影响。
最后,让我们来看一下不同行业的网页加载速度基准数据:
Well, 和上边列出的一些基准数据相比,你的网站加载速度表现怎么样呢?是否有一些提升的空间呢?
附上一些常见的问题与优化方案:
较长的平均重定向时间 — 可以评估重定向是否是必要,并检查是否有一个特定的引荐来源会造成较明显的重定向延迟.
较长的平均域的查找时间 — 可考虑把现有的DNS供应商更换为速度更快的DNS供应商。
较长的平均服务器响应时间 — 可以减少你的后端处理时间或将服务器放在离用户更近的地方。
较长的平均页面加载时间 — 可减少页面初始化的数据量。