5.2.4 电子商务报告 -《流量的秘密》
电子商务报告可以帮助你找出表现最好的产品和收入来源,并能跟踪与分析某一广 告系列甚至具体到某一关键字的销售情况。产品的数据可按产品名称或产品类别分组进行查看,客户忠诚度和等待时间(购买前所耗天数,购买前访问次数)也是可 查看的指标。要做好产品的搜索引擎营销推广工作,要确定好要贮备哪些产品以及怎样制定产品的定价策略,这些信息是非常关键的。
注: 即使你的网站没有电子商务功能,你还是通过添加目标价值的方式可以把你的网站货币化。非电子商务网站的货币化将第11章,“真实世界的任务”中进行讨论。
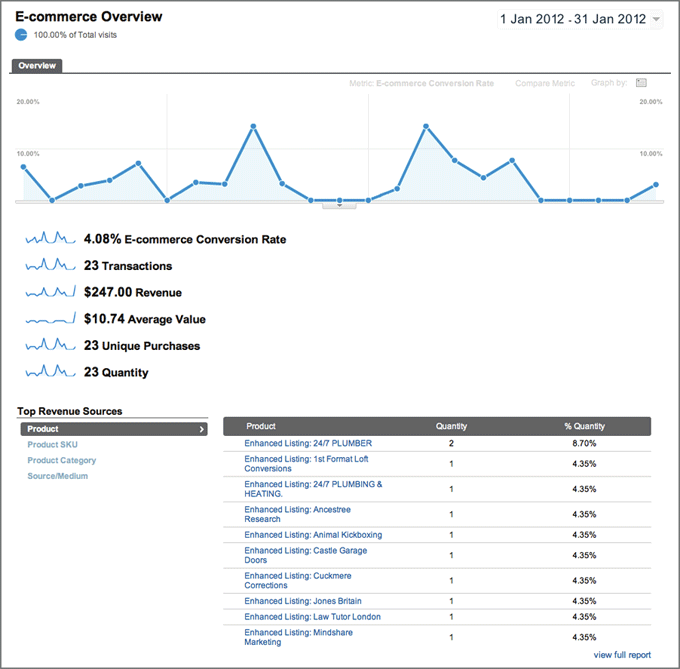
通 过以下菜单可以快速进入信息量巨大的电子商务概述报告:转化 > 电子商务 > 概览(见图5.20)。这些都是给你的网站带来交易的细节信息。在概述报告的下方,从左侧表中选择一个热门收入来源,在右侧的表中即可查看详细数据;在这 里产品是默认选中的项目。可点击最热销的产品来查看该产品的具体报告,然后选择一个次级维度作交叉分分,引荐来源、广告系列的名称、关键字等等都是可用的 次级维度。另外,要查看所有产品的信息,点击图5.20底部的“查看完整报告”即可。

图5.20 一个典型的电子商务概述报告
详细的产品销售报告如下:
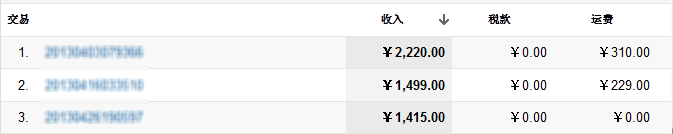
详细的订单销售报告如下:
要在Google Analytics中看到以上报告,你必须先在Google Analytics的配置文件管理界面的电子商务跟踪选项中选择:是的,是电子商务网站。
然后在订单的支付成功确认页面上配置好电子商务跟踪代码,代码示例如下,这是一个异步的跟踪代码的范例,更多配置详情可见:https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingEcommerce
需要注意的是,以下的跟踪代码需要调用支付成功确认页面上的订单相关信息比如订单号、SKU、产品名称、产品单价和订单总额等等,你需要把以下引用的订单内容替换为网页上可以调用的订单相关字段。如果一个订单中含有多款产品,需要分别对多款产品的产品信息如产品名称、SKU、单价等信息进行调用。如果你对于JS数据调用这块的内容不太了解,建议由技术人员进行配置。
<html> <head> <title>Receipt for your clothing purchase from Acme Clothing</title> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); _gaq.push(['_addTrans', '1234', // transaction ID - required 'Acme Clothing', // affiliation or store name '11.99', // total - required '1.29', // tax '5', // shipping 'San Jose', // city 'California', // state or province 'USA' // country ]); // add item might be called for every item in the shopping cart // where your ecommerce engine loops through each item in the cart and // prints out _addItem for each _gaq.push(['_addItem', '1234', // transaction ID - required 'DD44', // SKU/code - required 'T-Shirt', // product name 'Green Medium', // category or variation '11.99', // unit price - required '1' // quantity - required ]); _gaq.push(['_trackTrans']); //submits transaction to the Analytics servers (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> </head> <body> Thank you for your order. You will receive an email containing all your order details. </body> </html>