为网站设置404页面,在用户进入错误页面中可以给他/她一个提示或引导,在一定程度上可以改进网站的访问体验。使用Google Analytics的朋友通常都会为网站的404错误页面配置专门的跟踪代码,但实际上不用添加任何额外的代码也是可以达成跟踪效果的。
 两种需要配置额外代码的404错误页面的跟踪方法
两种需要配置额外代码的404错误页面的跟踪方法
方法一:重定义404页面的URL
_gaq.push([‘_trackPageview’, ‘/404.html?page=’ + document.location.pathname + document.location.search + ‘&from=’ + document.referrer]);
以上给出的是异步GA代码的版本,Universal Analytics的版本大家可以参照着写一下。这个方法流传较广。它要求用户对404页面的GATC(GA的基本跟踪代码)的_trackPageview进行单独配置,而其他所有页面的_trackPageview仍然保留原来的代码。如果网站是通过CMS管理的且所有页面使用的是一套模板,这样GATC一般是在模板或库文件中统一设置和管理的,若要单独添加特别的代码,则需要把404页面设置为单页进行独立管理。另一方面,404错误页面与来源数据是混在一起显示在页面报告中的,在进行分析时还得把错误页面与来源页面的数据分离开来。
方法二:使用事件跟踪
<script type=”text/javascript”>
ga(‘send’, ‘event’, ‘404 Pages’, document.location.pathname + document.location.search, document.referrer,{‘nonInteraction’: 1});
这是一个UA的版本。与第一种方法相比,这个代码可以很灵活地加到404页面的内容中。同时404错误页面和来源分别是作为事件的动作和标签出现在事件报告中。在事件报告中可以把错误页面和来源同时放出来,方便我们快速对数据进行分析。
不用添加任何代码也能跟踪404错误页面
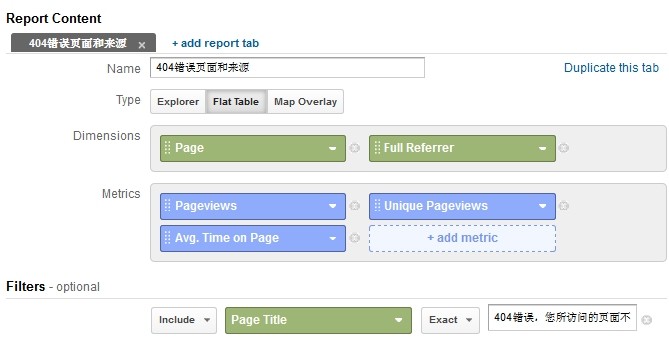
虽然404错误页面的URL是变化的,但页面的标题是不变的,比如某网站的404页面的标题一直是:404错误,您所访问的页面不存在。我们可以根据这个特点使用自定义报告把所有的404页面及其来源提取出来。设置方法如下图所示:

设置的要点是:
过滤器:Page Title=404错误,您所访问的页面不存在
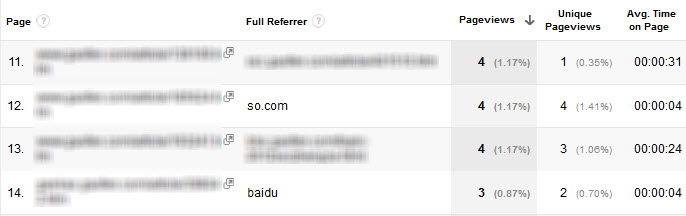
报告类型建议选择Flat Table(平面报表),这样可以在报告中把两个维度“网页和完整引荐路径”都放出来以方便查看。当然也可只显示“网页”的维度,点击该404页面时才进入这个404页面对应的所有来源页面。

要注意的是,如果错误来源是来自搜索引擎,GA里的完整的引荐路径是不会显示真正完整的引荐链接的,另外这里所说的“完整的引荐路径”也不包括来源路径中“?”及其后边的部分。如果你想看到真正完整的引荐来源链接,可先在视图文件中配置好以下过滤器,这个过滤器在Google Analytics配置文件过滤器终极使用指南有介绍过。
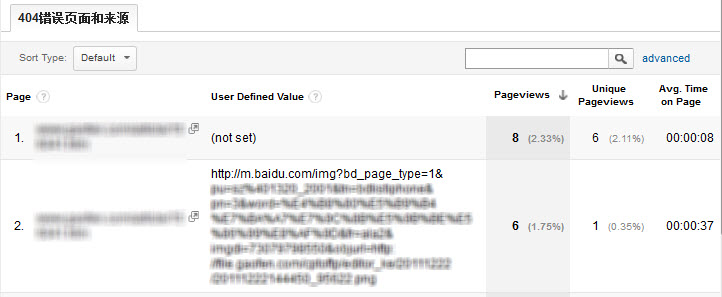
然后把上述自定义报告中的维度Full Referral(完整引擎路径)改为User Defined Value(用户指定的值)即可。

这是我比较喜欢的配置方法。这省去了代码配置的麻烦,不过如果你使用了Google Tag Manager的话,设置条件并应用跟踪代码也并不麻烦。因为这种方法用到了应用了过滤器的自定义报告,如果选择的时间段中访问次数过大,数据容易取样,这可能是这个方法的一个明显的缺点。