近期开始使用Universal Analytics通用分析(UA)的Beta版,目前Google还并不提供原有账户向UA账户的迁移方法(UA也并不是适用于每一个网站),但你可以新建一个账户并开始使用通用分析。通用分析在不久的将来将可能会改变我们对数据的理解方法。这篇文章将会向你介绍一些通过分析的使用技巧,以方便大家对Universal Analytics有一个大体的了解。
Universal Analytics和Google Analytics之间的区别
数据收集和整合:与Google Analytics相比,通用分析提供了更多的途径来收集和整合不同类型的数据。能GA所不能,你可以整合跨多个设备和平台的数据。因此,UA让你可以更好地理解在线营销渠道与离线营销渠道在驱动转化方面的相互作用。
数据处理:在UA中数据处理的基础是访客,而不是访问。因此,我们可以说UA更多的是以访客为中心,而不是以访问为中心。
自定义维度和指标:在UA中,你可以创建和使用自己的维度和指标来收集诸如电话号码、人口统计数据、CRM数据等等,而GA并不会自动收集这些类型的数据。这些用户定义的维度和指标被称为“ 自定义维度 ”和“ 自定义指标 ”。通过自定义维度你可以把额外的数据导入到Analytics账户中。而GA并不允许你定义你自己的维度和指标。
自定义维度还是自定义变量:UA使用的是自定义维度,而不是自定义变量;与之相反的是,GA使用的是自定义变量,而不是自定义维度。虽然“自定义维度”在GA中不可用,但目前自定义变量在UA中仍然是可以使用的(虽然不知道还能用多久)。
报告界面:UA和GA的报告界面看起来并不会有什么明显的不同,所不同的是它们两者收集、整合和处理数据的方式。在刚开始时你在帐户中并不会见到任何新的报告,而在你开始使用自定义维度与自定义指标后,你看到的UA报告将会与GA报告将会大不一样。
JavaScript库:UA使用了analytics.js的JavaScript库,而GA使用的是ga.js的 JavaScript库。analytic.js与ga.js较为相似,不同的是它为数据的收集和整合提供了新的功能集。
跟踪代码:UA与GA分别使用的是不同的跟踪代码。
UA的跟踪代码
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-X', 'analyticskey.com'); ga('send', 'pageview');
</script>
GA的跟踪代码
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
技术知识:要使用UA的所有功能,你需要掌握好开发环境/平台的技术知识, 或者你的部门中要有掌握这些知识的人才。否则,你在使用自定义维度、自定义指标或整合多个设备/平台的数据的时候将会遇到很多问题。如果没有这些技术知识,UA的这些新功能将不会发挥效用。这时还不如继续沿用GA,而GA对于技术方面的要求并不多。
注:UA现在并不支持Google AdSense、再营销和内容实验。如果你非常依赖这些功能,建议继续沿用GA。
引荐的处理方式会有些不同:在UA中,默认情况下任何一个引荐都会触发一个新的会话。这将会影响你的分析报告中的会话数量。而在GA中,并不是每一种引荐都会触发一个新的会话,相关的规则可见:Visit计算方法调整对于访次数据的影响以及访客回访的覆盖规则。
隐私和数据使用:请不要收集任何可识别个人身份的数据(例如姓名、社会保险号或电子邮件地址等类似数据),或者可永久识别特定设备的数据(例如无法重置的手机唯一设备识别码),即使是哈希值格式也不行。收集了此类数据的账户可能会被停用,相应数据也会被销毁。Universal Analytics 数据收集方式(analytics.js 和 Measurement Protocol)可在不使用 Cookie 的情况下进行实施和收集访问者使用数据。上述方式在 Cookie 被清除或停用时也可正常工作。如果网站访问者不希望 Google Analytics(分析)报告其访问数据,则可以安装浏览器插件“Google Analytics停用”以禁止 Google Analytics的跟踪。
注意:了解更多关于UA的使用指南及隐私条款:http://support.google.com/analytics/answer/2838718?hl=zh-GB。
服务器端的功能配置:通过UA的账户管理面板,你可以修改以下服务器端的配置:
- 添加/删除搜索引擎
- 更改会话和广告系列的时效。
- 添加/删除引擎流量来源
- 排除搜索字词
如果你使用的是GA,要实现上述所提到的服务器端配置的功能,你需要在你的网站上所有页面都添加上特定的跟踪代码。而UA提供了简单易用的账户管理面板,后台稍作设置即可,这大大简化了这些配置步骤,你不需要再对现有的所有页面的跟踪代码进行修改。
测量协议
UA采用了新的测量协议 ,可以从任何设备/系统/环境(包括智能手机、平板电脑、呼叫中心、数字家电、购买点系统或任何在线或离线的客户联系的接触点)把数据发送到你的Google Analytics帐户中。 通过这个协议,你可以把离线转化数据导入到系统中。
测量协议包括一个新的JavaScript库analytics.js。与GA一样,通用分析的跟踪代码也会发出一个隐藏的文件的请求,浏览器每加载一个网页就会把跟踪到的数据发送到分析服务器。这个请求看起来是这样子的:
http://www.google-analytics.com/collect?v=1&_v=j7&a=978380082&t=pageview&ht=1366429521496&dl=http%3A%2F%2Fanalyticskey.com%2F&dr=http%3A%2F%2Fwww.baidu.com%2Fbaidu%3Ftn%3Dmonline_5_dg%26ie%3Dutf-8%26wd%3Danalyticskey&ul=zh-cn&de=UTF-8&dt=AnalyticsKey&sd=24-bit&sr=1366×768&vp=1366×209&je=0&fl=11.6%20r602&_utma=17156457.1743127923.1364703816.1366428172.1366429496.21&_utmz=17156457.1366429496.21.4.utmcsr%3Dbaidu%7Cutmccn%3D(organic)%7Cutmcmd%3Dorganic%7Cutmctr%3Danalyticskey&_u=MACC~&cid=1743127923.1364703816&tid=UA-39725664-1&z=515338472设置通用分析
请按照以下步骤设置你的通用分析账户:
步骤1:使用管理员权限进入你的Google Analytics账户。
步骤2:进入“管理”界面,然后点击“+新媒介资源(网络或应用版)”按钮来创建一个新的属于你现有的Google Analytics账户下的媒介资源,如下图所示:
步骤3:在“选择跟踪方法”的部分选中“Universal Analytics”,如下图所示:
![]()
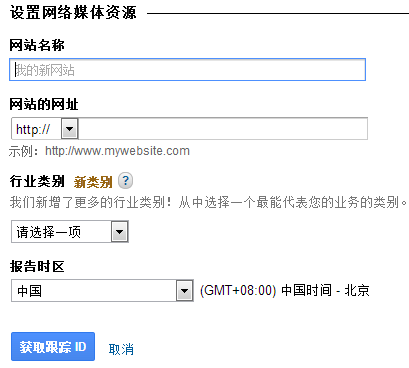
和传统的Google Analytics设置一样,输入你的网站名称和网站网址。选择你所在的行业和报告时区,如下图所示:

表单填写完成后,点击“获取跟踪ID”的按钮。
步骤4:这时你可以看到生成的UA跟踪代码。把提供的跟踪代码复制粘贴到网站上每个页面的头部或主体中。请注意,UA的跟踪代码与标准的GA跟踪代码有着较大的不同,相关的代码段的具体表现形式在上边已有列出。
注意:
1. 如果你想在你已配置了Google Analytics的网站上使用通用分析,把生成的通用分析的跟踪代码复制粘贴到标准的Google Analytics跟踪代码后边即可。
2. 如果你同时使用了UA和GA的基本跟踪代码,那么相应的事件跟踪、跨域跟踪等所有相关的跟踪代码你都必须配置两套,从而可以把所有的事件和电子商务数据都可以发送到两个网络媒体ID中。另外Google网站管理员工具账号中对应的网站只能链向一个网络媒体,你要么把它链向UA的网络媒体资源,要么你把它链向GA的网络媒体资源,鱼与熊掌不可兼得。
步骤5:检查网站主页及其他网页的源代码是否已添加了analytics.js的JavaScript库,从而确认网站使用的是最新的UA跟踪代码。另外,通过查看实时报告,可以确认你的通用分析报告是否在正常地接收数据。
步骤6:通过管理面板你可以更改服务器端的配置选项。
步骤7:设置自定义维度和自定义指标。
更改会话和广告系列超时设置
进入帐户管理面板,然后单击“跟踪信息”然后转入“会话设置”:
默认情况下,GA和UA在网站被闲置30分钟后或在浏览器窗口关闭时,访问会话结束。而广告系列的归因超时期限为6个月。在不同的业务环境中,你可能需要对会话或广告系列归因的超时期限作出一些调整。
注:会话超时时间不能小于1分钟或大于4小时。而广告系列归因超时时间不能大于24个月(两年)。
如果使用的是传统的Google Analytics跟踪,要想更改会话超时,那么你需要调用的_setSessionCookieTimeout()方法,而要更改营销活动超时,则要调用_setCampaignCookieTimeout()方法。设置方法如下边的例子所示:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_setSessionCookieTimeout', 1800000]); _gaq.push(['_setCampaignCookieTimeout', '15768000000']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
自定义自然搜索源
Google Analytics将默认的搜索引擎列表外的搜索引擎流量列为引荐流量。因此,如果你发现有些搜索引擎(比如Sogou)并不在GA的默认搜索列表里,你可以进入一些简单设置把来自这些搜索引擎的流量归在“自然搜索流量”而不是“引荐流量”中。
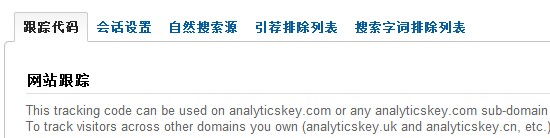
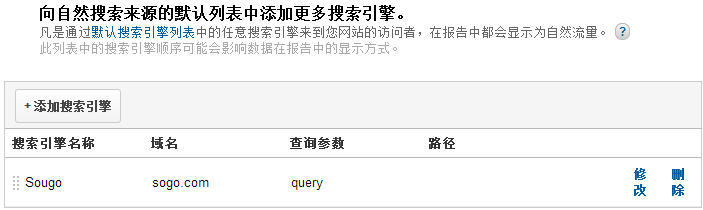
具体设置如下,在UA账户的“管理”面板上点击“跟踪信息”,然后点选“自然搜索源”。
在这里我们可以把搜狗的搜索引擎添加到搜索引擎列表中。现在,系统将可以把所有从sougo.com的有机搜索流量,具体设置如下图所示。保存后你可以见到如下图所示的已添加的搜索引擎列表。
如果你使用的是传统的Google Analytics,那么你需要在跟踪代码(GATC)中调用_addOrganic()方法才能把额外的搜索引擎添加到搜索引擎列表中:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_addOrganic', 'search-engine.com']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
不把特定域名的流量归于引荐流量
对于一些来自特定域名的流量,在GA报告中你并不想把它归为引荐流量。进入账户的管理面板,单击“跟踪信息”然后选择“引荐排除列表”。
比如我在这里我并不想把我自己的域名analyticskey.com作为引荐来源在分析报告中出现。
如果你使用的是传统的Google Analytics,要实现这个功能你需要在跟踪代码(GATC)中调用_addIgnoredRef()方法:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_addIgnoredRef', 'www.analyticskey.com']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
不要把特定字词的搜索流量归于自然搜索流量
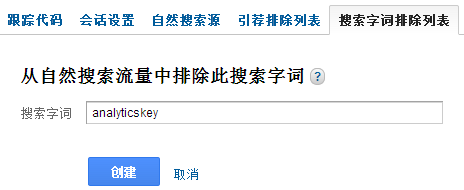
如果你想在自然搜索报告中排除某些特定的搜索字词,在帐户管理面板上点击“跟踪信息”然后选择“搜索字词排除列表”。
把与网站域名相关的搜索词的流量归到直接流量更合理一些,在这里我可以把域名的词组作为排除的字词的选项。设置完成后,如有用户搜索analyticskey进入网站,在报告中这些流量将会被视为直接流量。
如果你使用的是传统的Google Analytics,要实现这个功能你需要在跟踪代码(GATC)中调用_addIgnoredOrganic方法:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_addIgnoredOrganic', 'analyticskey']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
理解维度和指标
GA提供超过200个预定义的维度和指标。在介绍自定义维度与自定义指标之前,我们先来了解一下维度与指标的基本定义。
维度(Dimensions) 是用于描述一个条目的文本字符串。我们可以把它当做某种名称,如网页的网址或标题、来源、媒介、关键字、广告系列、浏览器类型、订单号和产品名等等。GA报表中显示的第一列实际上就是我们所说的维度。在UA中我们最多可以设置20个自定义维度。
指标(Metrics) 指的是与维度相关的数字。例如,访客人数、页面停留时间、网站停留时间、每次访问浏览页数、跳出率、收入和目标价值等等。在UA中我们最多可以设置20个自定义指标。
同样地,在UA中自定义维度和自定义指标也可以像预定义的维度或指标那样作为次级维度和高级细分的设置条件进行使用。
设置自定义维度和自定义指标
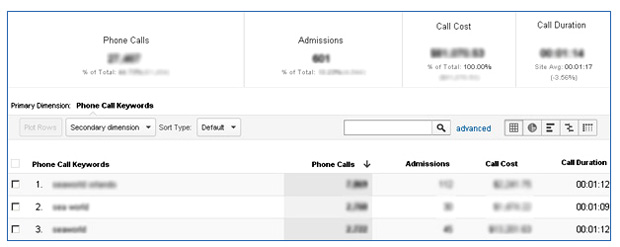
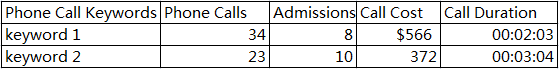
在设置自定义维度和指标之前,你必须先确认是否现有的GA报告已经无法满足你的需求,你需要定义哪些自定义维度和指标?在你心目中应该要有一个预想的报告蓝图。例如我要整合一个康复中心的呼叫系统与UA报告的数据,预期的报告格局如下所示:
在这个报告中,自定义维度是“Phone Call Keywords”(来电关键字)。而“Phone Calls”(来电次数)、“Admissions”(转化次数)、“Call Cost”(来电费用)和“Call Duration”(来电时长)是相应的自定义指标。
在这个例子中同时包含了宏转化与微转化,宏转化是通过电话联系后产生了新的客户,而来电即是其中的微转化。所有的转化都是通过电话完成的,属于离线的转化活动,而这些活动并不能像在线的电子商务跟踪那样直接通过GA跟踪起来。因此,跟踪这些的离线转换对我来说非常重要,在UA中我们可以把这些数据与预定义的维度和指标相整合,我们就可以得到更完整的了解营销活动的效果。
上面表格中的数据由配置好的呼叫跟踪软件所提供。我打算通过自定义维度和自定义指标功能将这些数据导入到UA的报告。
- Phone Call Keywords 来电关键字 :产生了来电的关键字。
- Phone Calls 来电次数 :某个关键字产生的来电次数。
- Admission 加入人数 :加入康复中心的客户人数。
- Call Cost来电费用:产生了来电的营销成本。
- Call Duration通话时长 :来话的平均时长。
按照下面的步骤可以创建你自己的自定义维度与指标:
步骤1:进入UA帐户的管理面板。
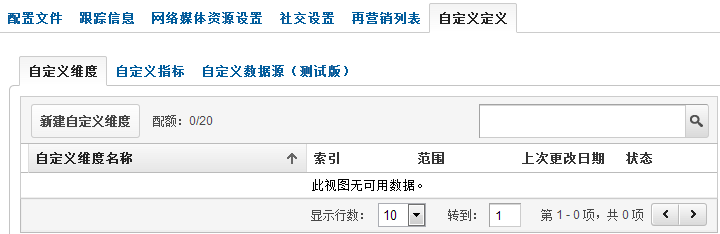
步骤2:选择“自定义定义”选项卡,然后点击“新建自定义维度”按钮:
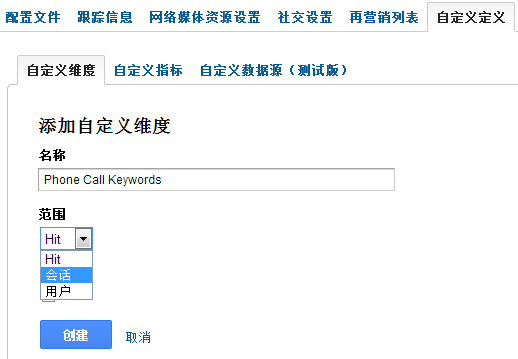
步骤3:输入新的自定义维度的名称并选择它的适用范围,然后点击“创建”按钮,如下图所示:
每个自定义维度的适用范围可分为以下三类:Hit、会话和用户。当自定义维度的适用范围设置为Hit时,它的值仅适用于这个Hit级别,而这个Hit会把相应的值发送出去。
注意:Hit是库文件(比如ga.js、analytics.js或urchin.js等)向GA/UA服务器发出的一次调用。一个Hit可以是一次网页浏览、一个事件、一单交易或一项产品信息。
当自定义维度的适用范围设置为会话级别时,它的值将适用于当次会话所有的Hit中。而把适用范围设置为用户级别时,它的值将适用于当前以及稍后的会话里所有的Hit,除非这个值发生变动或这个自定义维度被设置为了非活动状态。
注意:创建好的自定义维度或指标不能被删除,但是你可以对它进行改动或把它设置为非活动状态。。
步骤4:点击“创建”按钮后,你就可以看到你的自定义维度的示例代码。点击“完成”,这时你已经创建好了你的第一个自定义维度。

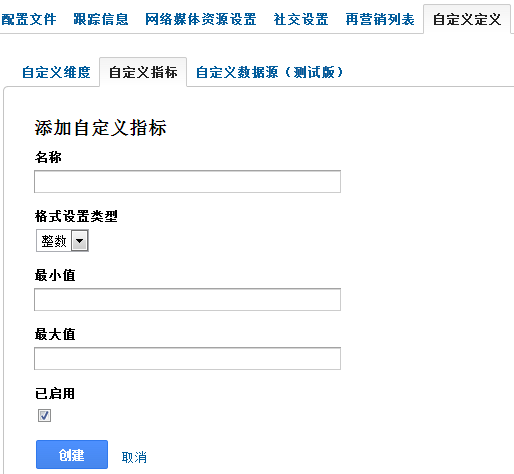
步骤5:进入“自定义指标”选项卡,然后点击“新建自定义指标”,这样就可以创建你的自定义度量,如下图所示:
自定义指标的格式类型可以是“整数”、“币种”或“时间”。这是你的自定义指标值在数据存储时使用的数据类型。另外你可以指定指标的最低值与最高值,以保证数据的规范性。
步骤6:点击“创建”按钮,你就可以看到你的自定义指标的示例代码。然后点击“完成”就可以创建好你的第一个自定义指标。使用同样的方法你可以继续创建其他自定义指标。
步骤7:现在,你需要把下面的自定义维度与自定义指标的示例代码添加到你的网页上。
注:点击自定义维度或自定义指标的名称即可得到相应的示例代码“
你需要根据实际的开发环境(如JavaScript、Android或IOS的SDKS) 用实际的值填充代码段中的’SOME_DIMENSION_VALUE“、”SOME_METRIC_VALUE_SUCH_AS_123“等字段。最后是通过这些代码把自定义维度与自定义指标的数据发送到UA报告中。
步骤8:在UA中创建一个自定义报告,把“来电关键字”作为主维度,而“来电次数”、“加入人数”、“来电费用”和“通话时长”则可作为对应的指标。在获取到数据后,你可以看到这样一个报告:
 我要不要升级到通用分析?
我要不要升级到通用分析?
UA的功能很强大,尤其对于多渠道零售商(同时有线上和线下的市场业务)来说非常有用,但对于一些非电子商务类或无线下业务的网站来说,作用并不明显。是否把升级到UA,你需要认真评估一下你的市场业务是否真的需要使用到UA。实际上并不是每个网站都需要使用UA。
即使你已确定要使用UA,建议先与原来的GA并行使用一段时间,比如3个月,确认数据报告是否达到你想的效果,而不是一下子升级切换到UA。你可以保留你原来的GA跟踪代码,并在你的网页上配置新的UA跟踪代码即可。 这主要是因为:
1.UA几乎所有的跨域跟踪、事件跟踪和电子商务跟踪的处理方式都与GA有所不同,暂时还不太可能从Google或其他的用户那边获取到充分的技术支持。如果遇到了什么错误,你可能只能自己去寻找答案。当然,这方面的支持是在逐渐完善的,比如跨域跟踪的技术文档,在Beta版发布几个星期后才在官方网站上出现。
2. UA目前仍处于测试阶段。这意味着它并不是是非常可靠。测试发现流量来源的处理以及其他方面存在着一些问题。
3. 要配置自定义的维度和指标,这需要技术人员的协助。这项工作涉及到与技术人员的沟通,并要确保技术人员可以很好地理解你的需求,这并不是那么容易。建议先不要把标准的GA跟踪代码作删除,除非你已确信你有能力使用好UA。
4. 目前高级广告工具(内容实验、再营销、AdSense和DFA)在UA中还不可以使用,如果这些功能对你来说非常重要,建议在UA发布这些功能再选择使用。
参考内容:
http://cutroni.com/blog/2013/03/21/tracking-website-with-universal-analytics/
http://support.google.com/analytics/answer/2817075?hl=en-GB













非常详细,大赞!
UA的相关文档在逐渐完善,希望完整版可以早点出来哈
信息量非常大,顶一个!
UA的功能很强大,一两篇文章也介绍不完哈,好消息是配置文档在逐步完善中