这是Google Analytics V5新功能介绍的一部分。从今年五月起,Google Analytics新版提供了网站速度报告。你可以通过报告看到网站在页面加载时的实际表现,从而有目的地提升你的网站的性能。现在Google算法调整后,越来越重视网站的用户体验,网站的加载速度是影响排名的一个重要因素,需要对网站的加载速度多加注意.
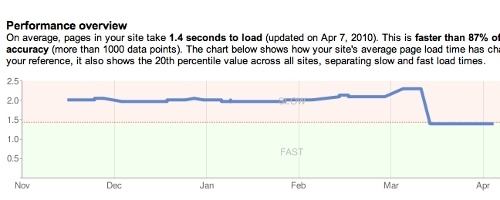
我们常想过用各种方法去监测我们的网站速度,Google Web Master Tools也提供了网站速度的相关报告,如告诉你你的网站平均加载速度是1.4秒,比世界上87%的网站还要慢,这是一个非常笼统的数据。到低是哪些页面的加载速度快,哪些加载速度慢,在哪些国家或地区访问我们的网站可能存在问题,我们无从得知。
我们也可以通过一些第三方网站如http://internetsupervision.com/,http://loads.in/ 简单看一下一些网站或页面在某个特定地区的加载速度,但这个数据的参考意义并不大。而现在我们在GA里可以得到更多关于页面加载时间报告的细节,如你可以看到在某个时间段内如1-3秒加载成功的页面浏览数是多少,而不仅仅只为你提供一个平均值。
在GA新版里,你可以按照以下类别来查看网站速度:
- 内容:哪些目标网页的载入速度最慢?
- 流量来源:整体而言,流量来源对应的网页载入速度较快?
- 访问者:加载时间是否因访问者类型或地理区域而有所不同?
- 技术:浏览器、操作系统或屏幕分辨率是否会影响加载时间?
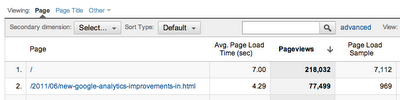
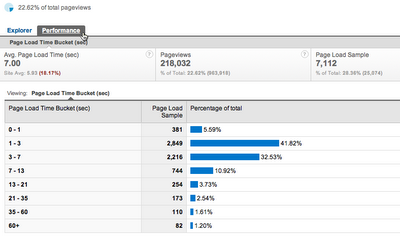
例如,在Google Analytics博客网站的速度报告里可以看到,平均页面加载时间是7秒(还有较大的可改善空间)。哪些页面浏览的加载速度是较快的?哪些是较慢的?我们可以深入挖掘一下这个平均值后边的秘密。
在新的Google Analytics里的网站的速度报告在内容板块里查看。查看网站速度报告里的Performance“性能”报表,答案出现了!
现在可以看到页面浏览中,几乎一半(46%)实际上是在3秒以内可以看到页面加载成功。而另外32%的页面,在7秒以内3秒以上。但也有,网站加载速度仍有很大的提升空间,因为还有20%的浏览量是用了7秒以上的加载时间。
深挖一下,网站页面的加载速度与转换数是否有关系呢?我们可以利用高级群组功能把带来转换的访问数分离出来看一下,在这里我们用到的用户群组是“Visits with Conversion”,即为带来转换的访问群组。
在报告上的数据看,两者的确是存在一定关系的。较多的转换访问集中于快速加载的页面。随着网页加载时间的增加,转换数与转换率在下降。缓慢的页面加载对业务有着明显的负面影响。
如果要看网站在哪些国家的加载速度比较忙,我们可以把访问按国家或地区进行一个群组的划分。比如,我们可以看一下美国与美国以外的访问速度是否有一些不同,中国的访问是否偏慢等等。我们可以深入到具体的国家或地区,并查看其页面加载时间是否正常。
要得到网站加载时间的数据,你需要您的“Google Analytics跟踪代码,加上一句额外的跟踪语句以跟踪网站加载时间_trackPageLoadTime();。具体调整方法如下:
异步跟踪代码
<script type=”text/javascript”>
</script>
传统代码段
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write((“
</script>
<script type=”text/javascript”>
try{
} catch(err) {}
</script>
网站速度报告的意义
此报告主要用于来评估网站和网页的性能。例如,你可能会发现,网站的受众群体所在的地理区域网络连接速度过慢,使得某些网页无法获得理想的载入速度。或 者,在载入网站上的特定网页时,某些浏览器的加载时间过长。有了这些重要的参考信息,你就可以非常有针对性地采取适当的措施,改善网站的效果。例如:
- 对于热门网页,建议您在改善载入时间后跟踪其浏览量、跳出率和退出率的变化。
- 对于在特定浏览器中延迟时间较长的网页,不妨研究一下相应浏览器的问题,然后针对其设计出更合适的网页。
- 如果重要地理区域或 ISP 的延迟时间较长,不妨针对低带宽用户提供更合适的替代网页。
- 如果您的目标网页延迟时间较长,则可以将改善重心放在浏览量最高的那些网页上。
更多相关信息:
http://www.google.com/support/analyticshelp/bin/answer.py?hl=zh-Hans&answer=1205784&topic=1120718






2 thoughts on “Google Analytics网站速度报告 – 网站加载速度影响转换率?”