尽管市面上有着各种客服系统,但对于很多中小网站来说,他们常常使用的还是QQ客服。点击QQ客服的链接即可进入聊天窗口和客服人员取得联系。通常在打开QQ聊天窗口前还会有一个确认弹窗,这个使用起来不是很流畅,不过QQ客服总体使用起来还是比较方便的,很多用户也习惯这样的操作。
扯远了,今天说的是如何跟踪QQ客服链接的点击,我们使用的是Google Analytics + Google Tag Manager。Google Tag Manager可以大大简化配置工作的难度,强烈推荐使用。即使是对于JS代码不太熟悉的朋友,也可以快速完成自己想要的配置。当然如果你精通JS,那么你在使用GTM时也将更加得心应手。
配置方法很简单:
1. 设置链接点击的监听器和触发规则。
链接点击监听器用于监听网站的链接点击行为,设置如下图所示:
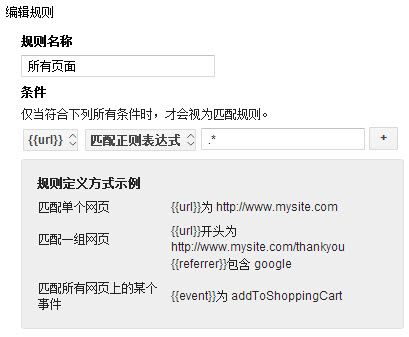
触发规则设置为应用于所有页面(当然你也可以指定仅监听某些特定页面),如下图所示:
2. 设置QQ客服点击事件及触发规则。
QQ客服点击事件如下图所示:
注:部分公司网站上存在多个客服链接,在事件操作中添加了{{element url}}可用于区分是哪一个客服链接的点击。而事件标签设置为{{url}}即可识别QQ客服点击事件发生的页面是哪些页面。
触发规则如下图所示:
注:如果你的网站只是在某些特定页面上才有QQ客服功能,那么可以在触发规则中增加页面的限制。
我们在上边的例子中所使用的触发规则是基于链接URL的特点设置的,有些朋友的网站上可能也给QQ客服链接设置了特定的class或id,同样地,我们也可以根据这些class或id的名称来设置触发条件。
设置好后,进入预览测试模式,调试成功后即可发布,这样,你就可以在后台看到你想要的数据了。
使用QQ客服在做数据分析时通常会遇到这样一个问题,后续的会话数据不好和前边的访问来源数据关联起来,这给数据分析造成了难题。如果你要很好地衡量流量来源与在线咨询行为的最终转化效果,挑选一套合适的客服系统还是挺有必要的。
关于第三方客服工具的跟踪将在后边的文章作介绍。